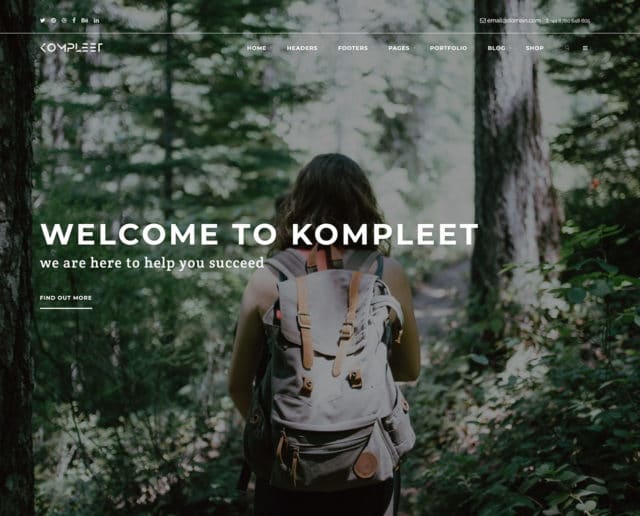
Solid is a multipage Bootstrap template ideal for web agencies and freelancers. It comes with ready-made templates to create your portfolio or represent your services. It is also very light and fast loading. Focus your min products or services on the full page homepage hero area with image and your custom message. The template also comes with many new features and elements which would help to design your website professionally.
The Solid template is pixel perfect and highly responsive, and it is suitable for many more businesses too. Some of the elements included in the template are font awesome, nice hover effects, pretty photo lightbox and more. It’s created using the Bootstrap framework and highly responsive.