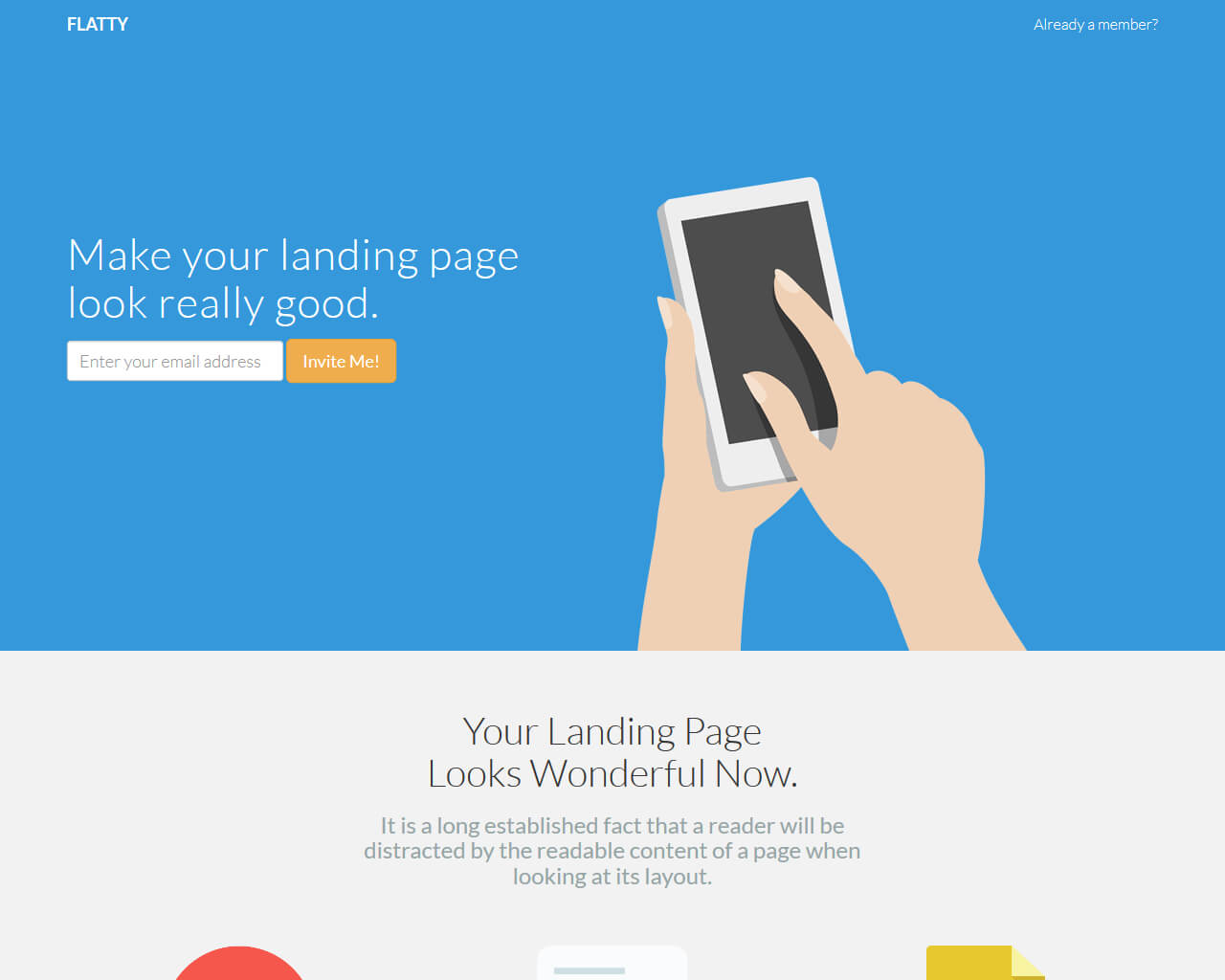
Flatty is a fully responsive landing page template. It comes with flat style and allows users to focus on the product or the service you are presenting. Flatty is built using the Bootstrap framework which makes it very easy to work with and fast. It features many things and is clean and beautifully designed to meet the user’s need.
Flatty comes with a good structure, commented and organized code. With flatty, you can launch your landing page very easy and quickly as it is easy to use. You can use it to for any type of products or services. To create traffic to your site, flatty would be a good consideration to make as it is unique and elegant.