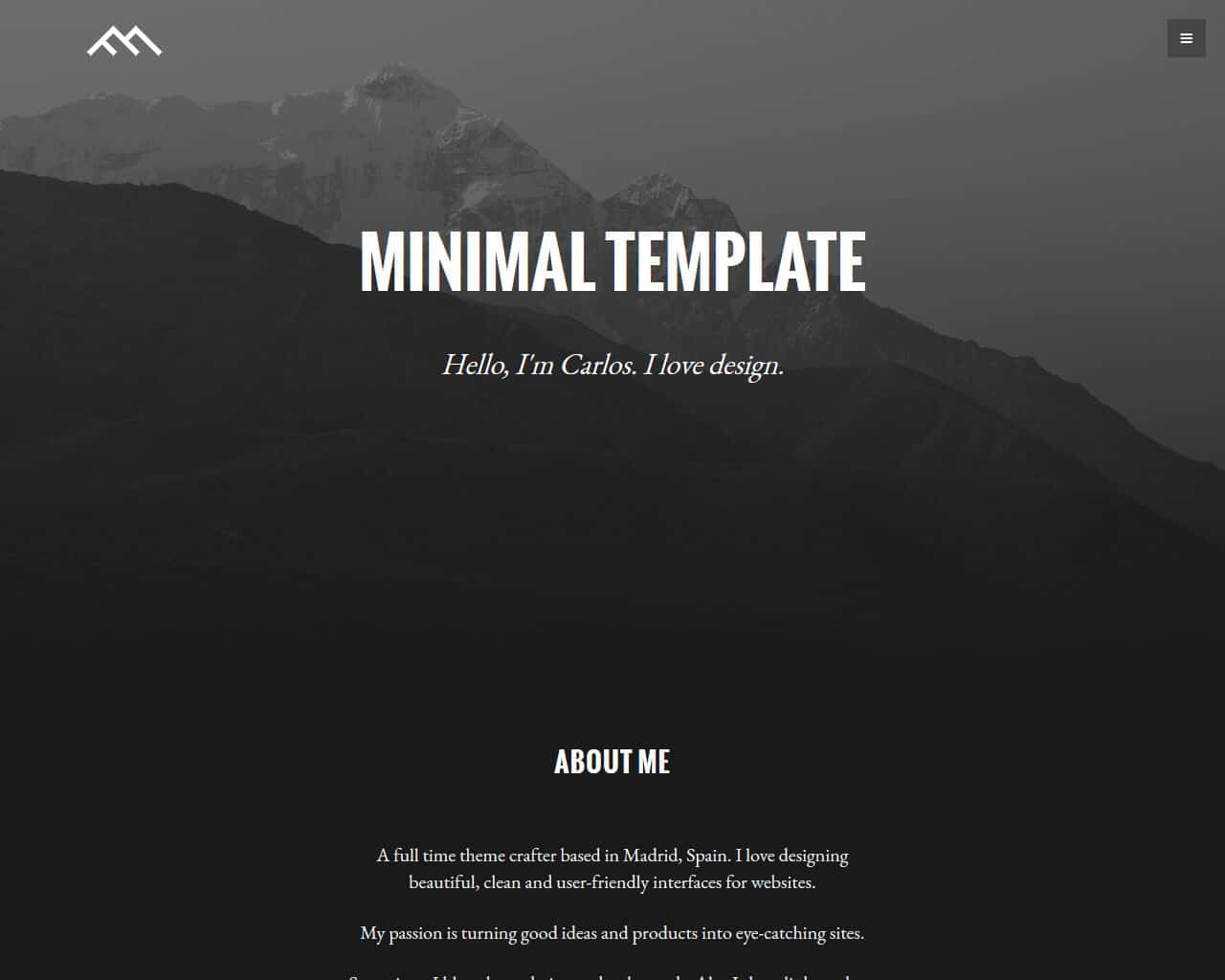
Minimal as the name may suggest is a very small and simple template. It is ideal for a contact page or a small site. It was specifically created for those people who want something different from the typical templates that you find out there. Minimal s built up with Bootstrap framework and that is why it is so fast and efficient. As small as it is, it is fully responsive and is easy to be used. It comes customized and retina ready, you can easily use it on mobile devices, and you do not have to be limited by time and place.
Minimal is most suitable for beginners as the code is simply laid out and you can make changes without a struggle. It is clean and organized perfectly. The design is very elegant, and this will ensure that your audience gets the best from your site. It will work best with any small sites for all types of businesses.