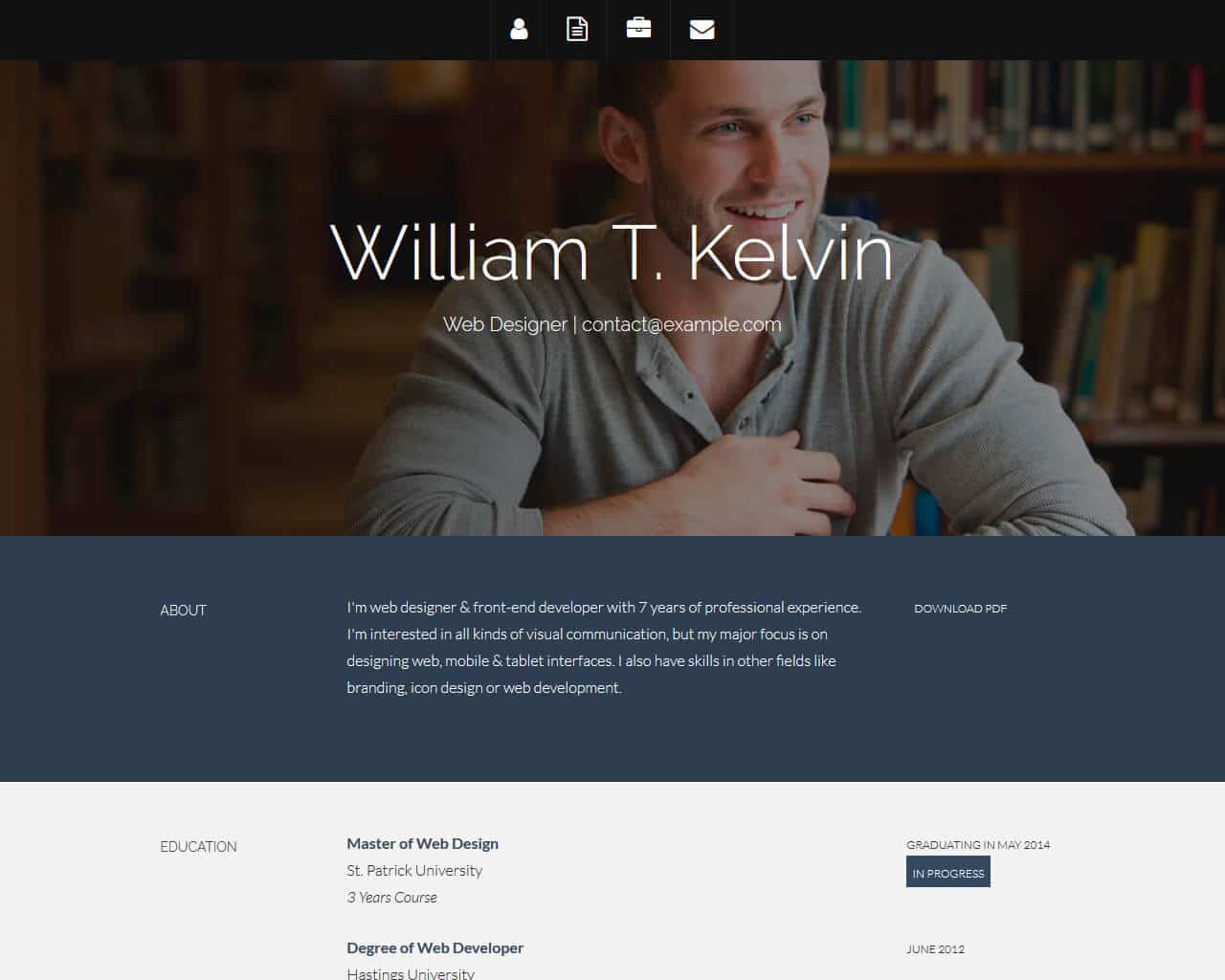
Kelvin light and fast personal and resume website template built with the Bootstrap framework. This is excellent resume template that lets the users to put their portfolio, CV and resume online to get attracted by the potential employers. It comes with catchy icon navigation on top.
Kelvin is also a template that is vital for all business websites and more. It is easily customizable for different devices, and you can view it fully on small mobile gadgets like handsets and other bigger ones like a desktop and laptops. The template is erfectly detailed to ensure that your viewers or audience get all the information they need. This template is suitable for you if you wish to take your business a notch higher.